Staying Healthy & Safe via helF


During the pandemic situations, the current health and fitness training industry has turned into a successful online business with more impact, income, and more freedom to deliver fitness training services in a unique possible way..

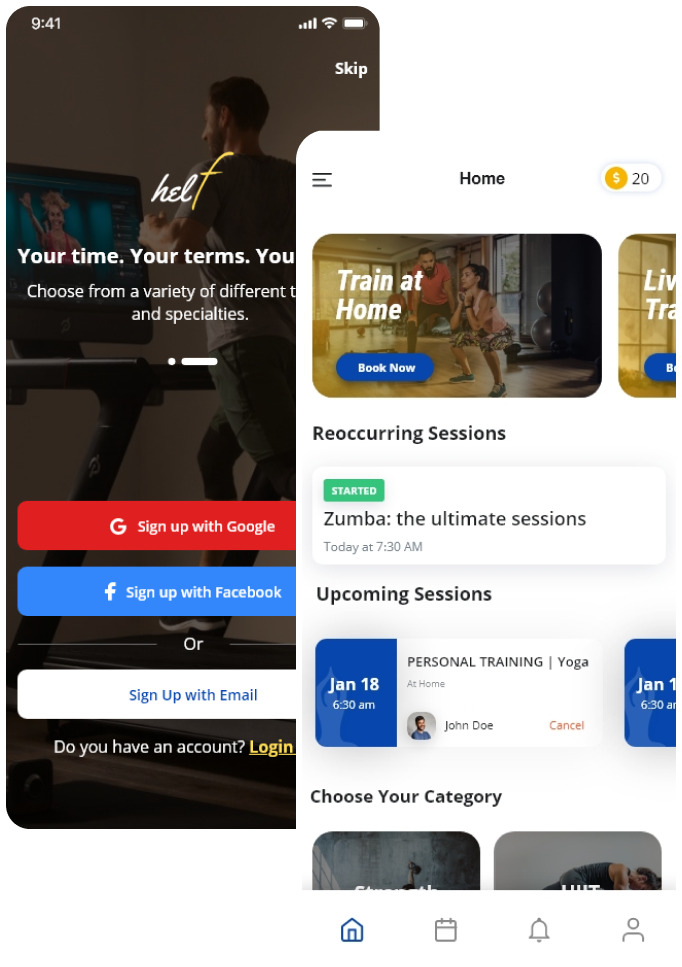
Visualize unique nature of finding trainers of choice
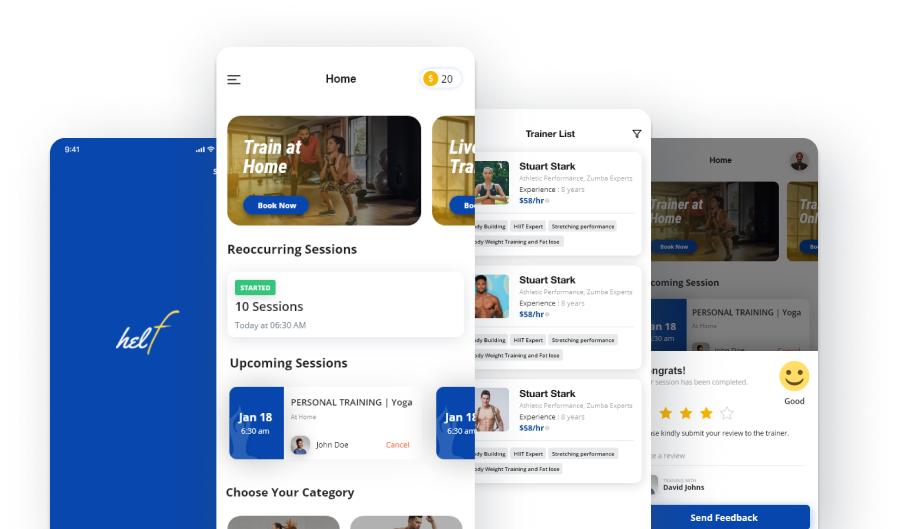
Let Users be sure they choose right trainer according to needs
Managing Schedule and Availability of Fitness Trainers
Let Trainers manage training rates individually
Inspire Users to engage and book session regularly
Provide users options with nearby trainers
Guide users with step by step questionnaire to find the best one
Created a separate app for Trainers to let them manage themselves
Trainers can manage rates, availability
Provided users options to book single trial session and then book more
Before we started working on the final prototype, we created storyboards to help us better understand how the app will be used. This included the user's journey, including how they discovered the app, their first interaction with it, and their eventual usage behaviour, among other things. What the user was doing was discussed, as well as the reasons for their actions and their feelings about their actions.
We approached the issue statement from the perspective of Human-Centred Design. This assisted us in iterating, creating user personas, and developing a design approach for the user experience. We proceeded forward with the information we had gathered in order to develop an information architecture.
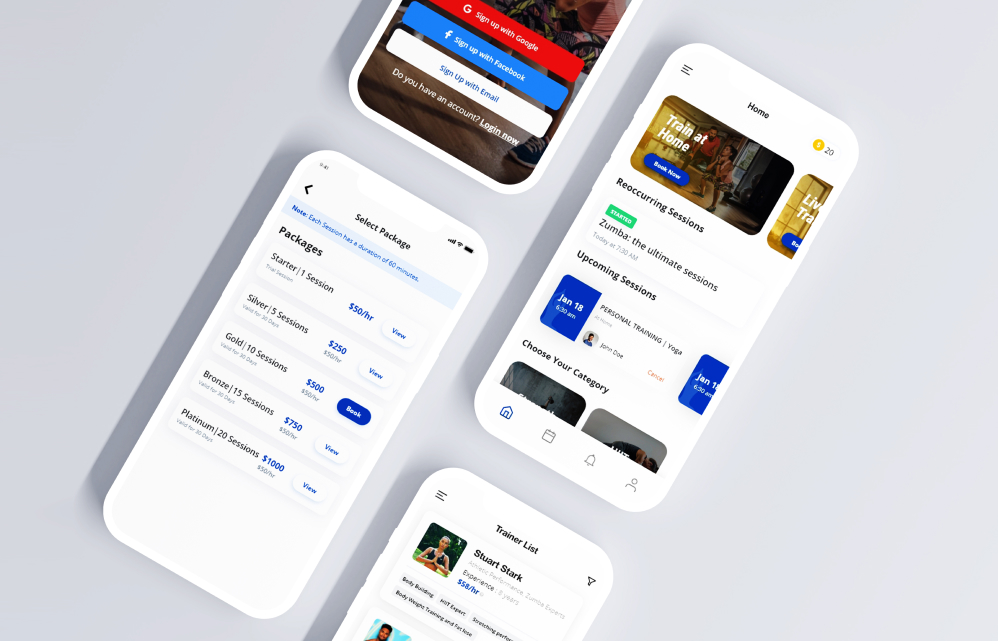
In the following phase, we created low-fidelity wireframes and communicated with the client to solicit their feedback and suggestions. Following a meeting with the customer and receiving the approval, we continued into the phase of building a prototype that included UI visualisation that worked as a high-fidelity prototype.
Following a meeting with the customer and receiving the approval, we continued into the phase of building a prototype that included UI visualisation that worked as a high-fidelity prototype. We were able to gain more clarity as a result. We were ultimately able to incorporate the motion design into the app, but it took a final review and approval from the client to receive official approval.
As soon as we received approval, our developers got to work on creating an application for both the iOS and Android platforms.
Following an in-depth review of the design offered by designers, developers began coding. It was impacted by a range of factors, including previous experience, aesthetic concerns, personal taste, and knowledge of design principles, that led to its eventual implementation.
At each stage of the process, our execution was in sync with the client's follow-up procedures. This contributed to the development of the successful mobile application.
Because of our extensive analysis into the various tactics, we were able to determine and deliver a solution that was beneficial to both the user and the business. When it came time to build the prototype, we drew on all of our results from the research and client involvement, as well as discussions and design concepts, to the greatest extent possible. Our engineers collaborated with us to build the precise software that the client required, and the client was really pleased with the outcomes of their efforts.